Mac OS X TIPS [ Mavericks / Lion / Mountain Lion ]
Sponsored Link
Safari のフォント表示が「明朝」で固定される問題の解消法

フォントの表示を従来のゴシック体の表示に戻す方法
Mavericks を含む Mountain Lion 以降の OS X をインストールすると、Safari のバージョンもアップしますが、この Safari は、表示そのものは確かに速くなっているのですが、個人的にはいろいろと問題がありました。
大きな問題のうちのふたつが、
・フォント指定していないサイトのフォント表示が「明朝」になり、変えられない。
・ソースを見ることができない
・ソースを見ることができない
です。
環境設定からも変えることができないという仕様となっています。
これは、明朝フォントが悪いということではないのですが、インターネットの閲覧の歴史というのは基本的に「ゴシック体のフォントで文字を読み続けていた」ということがあり、かなりの違和感を感じます。
今回はそのうちのフォントの問題を解消する方法を書いておきます。
ソースに関しては、
・Safari でウェブサイトの HTML などのソースを表示する
に Mavericks 対応として記しています。
フォントの表示を従来のものに戻す方法
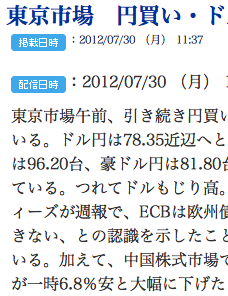
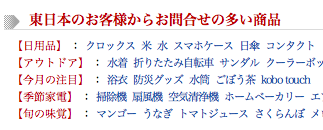
フォントの問題は、ほとんどのサイトやブログはフォント指定しているので、今まで通りですが、それをしていないサイトなどは「すべて明朝」で表示されてしまいます。

▲ あるニュースサイトの文字表示。
やはりどうも違和感を感じます。
そんなわけで、速効で明朝フォント表示をやめようとしたのですが、Safari の環境設定にフォントを設定する項目がないのでした。
なので、スタイルシートを使って戻す方法です。
ここから説明いたします。
Sponsored link
スタイルシートを使用して Safari のフォント表示をゴシック体に戻す
「スタイルシート」というのは、Safari の表示やレイアウトなどを自分好みに変えることのできるデザインシートのことです。
1. スタイルシートのダウンロード
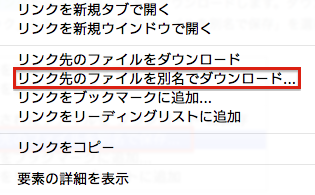
こちらのリンクからスタイルシートをダウンロードします。ダウンロードの方法は、「リンクを右クリック」して、「リンク先のファイルを別名でダウンロード」を選びます。

任意の場所に保存します。
zipで圧縮されていますので、ダブルクリックで解凍します。
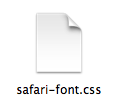
解凍すると下のような safari-font.css という名の書類と、そのアイコンができると思います。

特に指定していなければ css は白紙アイコンになりますので、これで正常です。
上のファイルを任意(好きなところ)の場所におきます。
2. スタイルシートを指定する
Safari > 環境設定 を開きます。

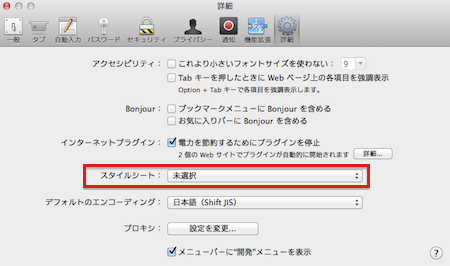
下のパネルが開きますので、上の右端の「詳細」タブを選びます。

そこに「スタイルシート」というところがあります。デフォルトでは「未設定」となっていますので、そのタブから「その他」というところを選択して、先ほどダウンロードした mystyle3.css を指定します。 スタイルシートのところが下のようになればOKです。
環境設定パネルを閉じます。
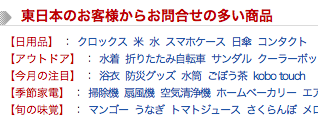
下は楽天のページですが、上が明朝表示で、下がスタイルシート適用後です。


Sponsored link