Mac OS X TIPS
Sponsored Link
Safari でウェブサイトの HTML ソースを表示する
![]()
デフォルトでは見られないソースを見るためには
Mac OS X の Safari は Mountain Lion に搭載された Safari の頃からデフォルトでは、ソースコードを表示する項目がなくなっています。
Yosemite , Mavericks に搭載されている Safari sもこれは踏襲されています。
まあ、一般的な閲覧者にとってはソースコードなどは関係のないことですので、デフォルトである必要はないとは思いますが、ウェブ関係者の方などでは HTML や CSS などのソースコードをご覧になりたいとい思うこともあると思いますので、その方法を記しておきます。
Sponsored link
Safari でソースを表示する方法
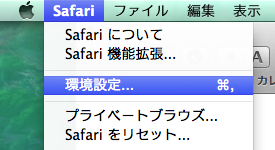
1. Safari の環境設定 メニューバーの Safari > 環境設定… をクリック。

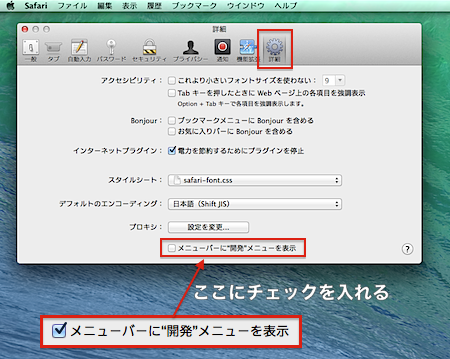
上にタブが並んでいますので、一番右にある「詳細」タブをクリックします。
その一番下に「メニューバーに”開発”メニューを表示」という項目がありますので、チェックを入れます。

環境設定パネルを閉じます。
実は作業はこれだけです。
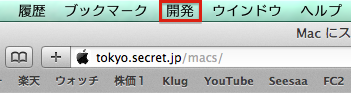
Safari の上部メニューに、それまでなかった「開発」という項目が表示されていることがおわかりになると思います。

ここからソースや、他のさまざまなメニューを見ることができます。
2. ソースを見るには
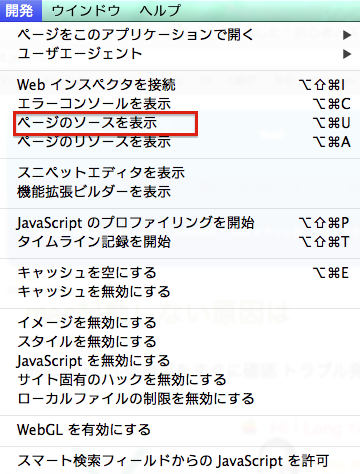
上の「開発」をクリックすると下のように多くの項目が並んでいます。
ソースを見るためには、「ページのソースを表示」を選びます。

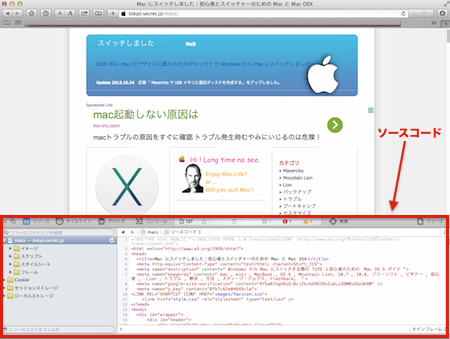
すると、ブラウザの下部に下のようにページのソースコードが表示されます。

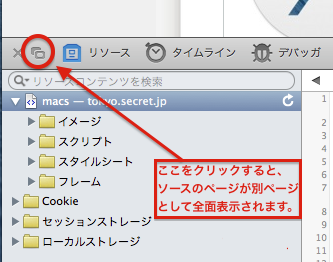
このソースをページとして全面ページとして見たい場合は、下で赤く丸で囲んだ小さなマークをクリックします。

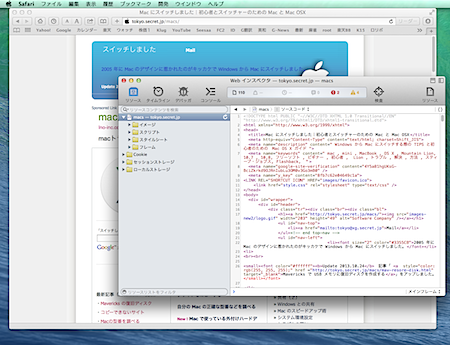
下のようにソースコードのページが独立します。

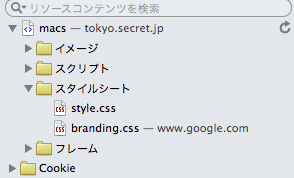
なお、ソースコードは HTML だけではなく、 下のように CSS など、そのウェブページの様相を見ることができます。

元の下部の表示に戻したい場合は、ソースコードが表示されているページの右上の下の赤く囲んだアイコンをクリックします。

ちなみに、新しく Safari のメニューに表示される「開発」項目に並んでいる他のさまざまな項目については、わからないものについては触れないほうが無難かと思います。
Sponsored link