Safari でソースを表示させる
ソースというのは、ウェブサイトなどの文法の部分で、実際には表面上に見えるものとは違って、ほとんどのウェブサイトは HTML などの「インターネットの文法」で記述されています。
ソースは普通にインターネットを閲覧する場合には見る必要のないものですが、サイトなどを自分で作っている場合、それを見たくなるというようなことはあります。
その「ソースを見る方法」 を記しておきます。
※ Sierra 以降では、Safari の「開発メニュー」が最初からメニューバーにありますので、以下のうちの「3」からの手順となります。
Safari でページのソースを表示するには
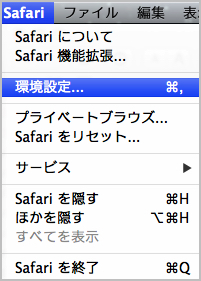
1. Safari の環境設定パネルを開く

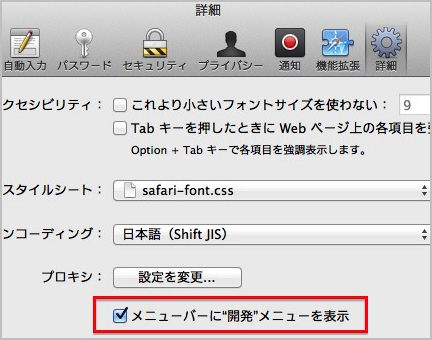
2. 上部「詳細タブ」ページから「開発メニュー」を表示する
「メニューバーに"開発"メニューを表示」という項目がありますので、そこにチェックを入れて、環境設定パネルを閉じます。

そうしますと、 Safari のメニューに、それまで表示されていなかった「開発」というメニューが表示されます。
![]()
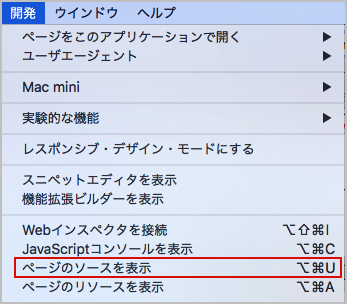
3. 開発から「ページのソースを表示」を選ぶ

あるいは、ソースを表示したいページ上で「右クリック」すると、下のような表示が出ますので、ソースを表示を選択します。

この右クリックメニューも、開発メニュー表示を有効にしないと出てきません。
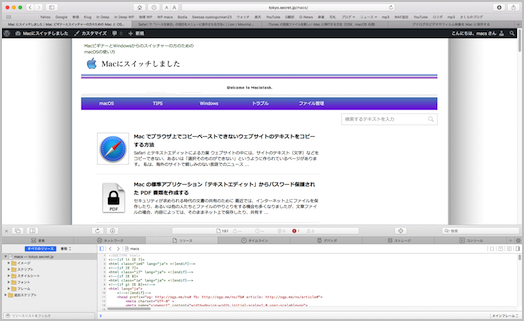
そうしますと、ページ表示が下のようになります。

この下部に出ている文字列がソースです。